With my local council rolling out an increasingly complex system of rubbish bins and collection, I’ve been thinking about getting this integrated with Home Assistant so that we don’t have to remember which bins go out when. I was presently surprised to find the garbage_collection custom component whilst browsing HACS the other day. This component does exactly what I need, so I decided to give it a go.
Rubbish Collection Configuration
After installing the component via HACS, I set about configuring it. Here is the configuration I came up with:
sensor:
- platform: garbage_collection
name: Food Scraps
frequency: "weekly"
collection_days: !secret rubbish_collection_day
- platform: garbage_collection
name: General Recycling
frequency: "odd-weeks"
collection_days: !secret rubbish_collection_day
- platform: garbage_collection
name: Glass Recycling
frequency: "even-weeks"
collection_days: !secret rubbish_collection_day
- platform: garbage_collection
name: Landfill
frequency: "even-weeks"
collection_days: !secret rubbish_collection_dayThat was easy! The only non-obvious thing is working out which bins are collected on even and odd weeks, which is easy to look up online.
Getting it into Lovelace
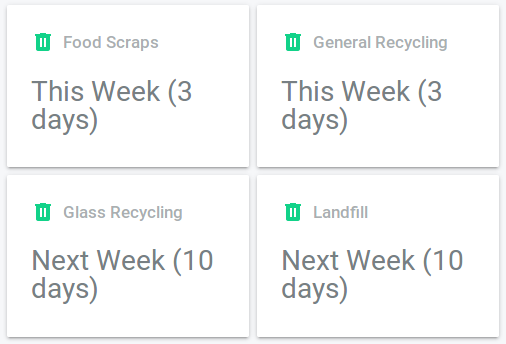
The garbage_collection component page in HACS has a nice screenshot of the sensors in Lovelace (which doesn’t seem to be in the repository readme). However, the sensors themselves have a state based on whether the bin is due to be put out. The state is nice and machine readable, but I wanted to recreate the panel from the screenshot for the humans that have to look at it. In the end I actually decided to simplify it down to just show “today”, “this week” or “next week” plus the number of days, since the actual date is pretty irrelevant.

This proved to be more difficult than I’d expected, since Lovelace doesn’t support templates in cards natively. I had to install the Lovelace Card Templater plugin via HACS. This plugin in turn requires the card-tools plugin, which I couldn’t find in HACS. I ended up installing it by adding it as a git submodule to my configuration repository. I then added the following to my Lovelace config to load the plugins:
resources:
- type: js
url: /local/plugins/lovelace-card-tools/card-tools.js?v=1
- type: js
url: /community_plugin/lovelace-card-templater/lovelace-card-templater.jsFull Panel YAML
The panel itself is made up of a vertical stack card in which I put two horizontal stack cards. These in turn contain two of the templater cards. The configuration of the templater cards is a little involved since you need to specify the entity twice (which seems to be due to some internal limitation of Lovelace). My template cards are based on the sensor card to show just the data from the template. I use a state_template to do this.
Anyway, here’s the full YAML:
cards:
- cards:
- card:
entity: sensor.food_scraps
type: sensor
entities:
- entity: sensor.food_scraps
state_template: >-
{% if state_attr("sensor.food_scraps", "days") == 0 %} Today {%
elif state_attr("sensor.food_scraps", "days") < 7 %} This Week {%
else %} Next Week {% endif %} ({{ state_attr("sensor.food_scraps",
"days") }} days)
type: 'custom:card-templater'
- card:
entity: sensor.general_recycling
type: sensor
entities:
- entity: sensor.general_recycling
state_template: >-
{% if state_attr("sensor.general_recycling", "days") == 0 %} Today
{% elif state_attr("sensor.general_recycling", "days") < 7 %} This
Week {% else %} Next Week {% endif %} ({{
state_attr("sensor.general_recycling", "days") }} days)
type: 'custom:card-templater'
type: horizontal-stack
- cards:
- card:
entity: sensor.glass_recycling
type: sensor
entities:
- entity: sensor.glass_recycling
state_template: >-
{% if state_attr("sensor.glass_recycling", "days") == 0 %} Today
{% elif state_attr("sensor.glass_recycling", "days") < 7 %} This
Week {% else %} Next Week {% endif %} ({{
state_attr("sensor.glass_recycling", "days") }} days)
type: 'custom:card-templater'
- card:
entity: sensor.landfill
type: sensor
entities:
- entity: sensor.landfill
state_template: >-
{% if state_attr("sensor.landfill", "days") == 0 %} Today {% elif
state_attr("sensor.landfill", "days") < 7 %} This Week {% else %}
Next Week {% endif %} ({{ state_attr("sensor.landfill", "days") }}
days)
type: 'custom:card-templater'
type: horizontal-stack
type: vertical-stackEach of the templater cards is pretty much the same. I just change the entity ID for each. The only improvement I would make would be to add a line break between the “Today”/”This week”/Next Week” text and the day count, since this would look slightly better. I couldn’t work out how to do that however.
Conclusion
I think I’ve achieved my goal of simplifying the task of remembering which bins go out when. Now I can quickly check that info with a glance at my HASS UI. Of course, now that I have the rubbish collection data in Home Assistant I can use it for other things such as notifications or reminder lights. I already have some ideas for status lighting, so that might become part of a larger project.
I’d like to say thanks to the authors of the custom components and plugins that I’ve used to achieve this. The HASS community really is thriving will all these third party addons at the moment!
Leave a Reply